
If you’re using Elementor Pro for building forms on your WordPress site, you might want to validate form fields to ensure the right information is collected from users. Adding custom validation can help avoid incorrect entries like numbers in a text field. This guide will walk you through the process of Validate Elementor Form Field using a simple code snippet.
In this article, you’ll learn:
- Why form validation is important
- Step-by-step instructions for adding validation code
- A code snippet to validate a text-only field in Elementor
- Common questions about Elementor form validation
Why Validate Elementor Form Field?
Form validation helps ensure that users provide the correct type of information. For example, if you’re collecting names, you may want to prevent users from entering numbers or special characters in a text field.
Benefits of form validation include:
- Improved data accuracy
- Enhanced user experience by guiding users to correct mistakes
- Fewer errors in submitted data
Steps to Validate Elementor Form Field
Here’s how to add a custom validation code in Elementor using a plugin called Code Snippets.
Step 1: Install and Activate the Code Snippets Plugin
- Go to your WordPress Dashboard.
- Navigate to Plugins > Add New.
- In the search bar, type Code Snippets.
- Install and activate the Code Snippets plugin. This will allow you to add custom code without modifying theme files.
Step 2: Create a New Snippet
- After activating the plugin, go to Snippets > Add New in your dashboard.
- Choose code type as PHP snippet
- Give your snippet a title like “Elementor Form Text Field Validation”.
- In the code area, paste the following code:
<?php
function validate_text_field($field, $record, $ajax_handler)
{
if (!empty($field['value']) && !ctype_alpha(str_replace(' ', '', $field['value']))) {
$ajax_handler->add_error($field['id'], 'Please check and enter a valid response');
}
}
add_action('elementor_pro/forms/validation/text', 'validate_text_field', 10, 3);Explanation of the Code
The code snippet above does the following:
- validate_text_field: This function checks if the text field has any non-alphabetical characters. It uses the
ctype_alpha()function, which allows only alphabetic characters (A-Z). - str_replace(): This function removes any spaces in the input to allow names with spaces.
- If the validation fails, it shows an error message: “Please check and enter a valid response.”
- add_action(): This connects the function to Elementor’s validation process.
Note: This code only applies to text fields in Elementor forms. If you require other filed validations comment below we will send you the related code.
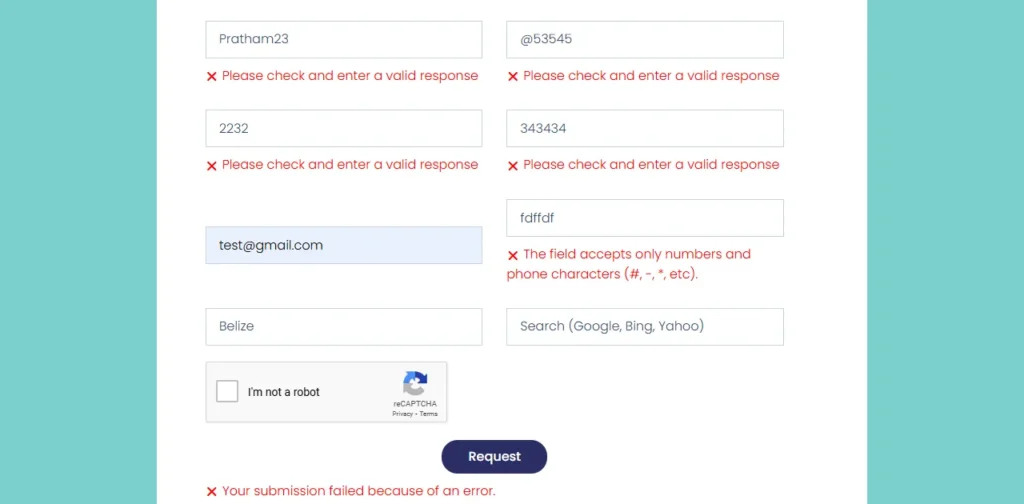
Step 3: Test the Validation
- Go to the page where you’ve added the Elementor form with the text field.
- Try entering numbers, special characters, or an invalid response in the text field.
- Submit the form. If the entry doesn’t meet the validation criteria, the error message “Please check and enter a valid response” should appear.
Table: Validation Options with Code Snippet Explanation
| Function | Purpose |
|---|---|
validate_text_field | Checks if the input contains only letters. |
str_replace(' ', '', $field['value']) | Removes spaces to allow names with multiple words. |
ctype_alpha() | Ensures only alphabetic characters are allowed. |
$ajax_handler->add_error() | Displays error message if validation fails. |
add_action() | Integrates the function with Elementor’s validation process. |
FAQ Section
1. Can I use this code to validate other fields in Elementor?
- Yes, you can modify this code to validate other field types by changing the action hook. For example, use
'elementor_pro/forms/validation/email'for email validation.
2. Will this code affect my website’s performance?
- No, this is a lightweight snippet and should not impact performance, especially since Code Snippets is designed to handle custom code efficiently.
3. How can I customize the error message?
- You can change the text in
$ajax_handler->add_error()to display a different error message.
4. What if I want to allow special characters in names, like hyphens or apostrophes?
- You can modify the validation function to allow certain special characters by using
preg_match()instead ofctype_alpha().
5. Is Code Snippets necessary, or can I add this code to my theme?
- Code Snippets is recommended for ease of use and maintenance. If you add this code directly to your theme’s
functions.phpfile, it may get overwritten when the theme updates.
Conclusion | Validate Elementor Form Field
Adding custom validation to your Elementor form fields is a great way to improve data quality and enhance the user experience. Using the Code Snippets plugin, you can easily validate text fields by ensuring they contain only alphabetic characters. Follow the steps above to add this custom code to your WordPress site and start improving your form validation.
With the right validation, you’ll gather accurate data and provide a smoother experience for your users, making your forms more reliable and professional.