
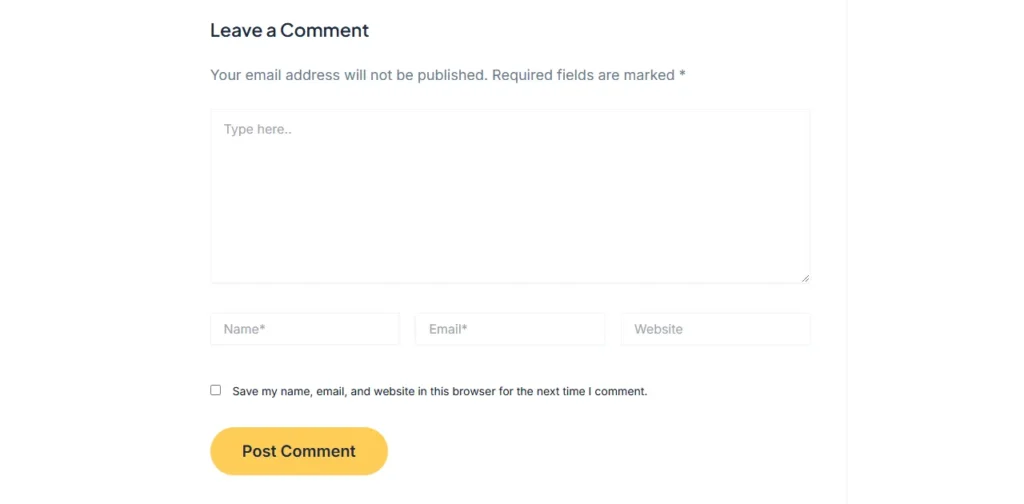
Customize WordPress Comment Fields is a fantastic way to improve the user experience on your blog or website. By making these changes, you can create a more streamlined, user-friendly commenting section that matches the style and needs of your site. In this guide, we’ll cover how to remove unnecessary fields, reorder comment fields, and customize placeholders all without any advanced coding knowledge. Just follow these simple steps!
Why Customize WordPress Comment Fields?
Customizing your comment fields helps in the following ways:
- Improves User Experience: You can simplify the form by removing unnecessary fields.
- Increases Engagement: A more streamlined form encourages users to leave comments.
- Enhances Visual Appeal: Customizing placeholders and field order can make the form look more professional and aligned with your website’s theme.
How to Remove Comment Fields
Removing certain fields from the WordPress comment form can make it look cleaner and easier to use. For instance, you might want to remove the URL field, as it often attracts spam.
Code to Remove Fields | Customize WordPress Comment Fields
To remove unnecessary comment fields, you’ll need to add the following code to your theme’s functions.php file:
function remove_comment_url_field($fields) {
unset($fields['url']); // Remove the URL field
return $fields;
}
add_filter('comment_form_default_fields', 'remove_comment_url_field');
Explanation
This code uses the unset() function to remove the URL field. The unset($fields['url']); line targets the URL field specifically, but you can remove other fields by changing url to a different field name:
- Author field:
unset($fields['author']); - Email field:
unset($fields['email']); - Comment field:
unset($fields['comment']);
Simply replace 'url' with the field you wish to remove.
| Field Type | Code to Remove |
|---|---|
| URL Field | unset($fields['url']); |
| Author Field | unset($fields['author']); |
| Email Field | unset($fields['email']); |
| Comment Box | unset($fields['comment']); |
Pro Tip: You can customize this to remove multiple fields by adding additional
unsetlines within the function.
Reordering Comment Fields
Reordering fields can improve the flow of your comment form, ensuring that users encounter the fields in a logical order. For instance, moving the name and email fields before the comment box makes it clearer and more user-friendly.
Code to Reorder Fields
To reorder comment fields in your WordPress comment form, add the following code to your theme’s functions.php file:
function reorder_comment_fields($fields) {
$new_order = array(
'author' => $fields['author'], // Name field first
'email' => $fields['email'], // Email field second
'comment' => $fields['comment'] // Comment box last
);
return $new_order;
}
add_filter('comment_form_fields', 'reorder_comment_fields');
Explanation
In this example, the function reorder_comment_fields creates a new order for the comment fields:
- Name Field (author) is set as the first field.
- Email Field is placed as the second.
- Comment Box is set as the last field.
To change the order, you can rearrange the $new_order array. This flexibility allows you to prioritize fields based on your preference.
| Original Order | New Order |
|---|---|
| Comment Box | Name Field (Author) |
| Name Field | Email Field |
| Email Field | Comment Box |
Modifying Comment Field Placeholders
Customizing placeholders gives you the ability to provide helpful hints or personalize your comment form. For instance, instead of the generic “Leave a Comment,” you might prefer “Share Your Thoughts!”
Code to Modify Placeholders
To change the placeholder text in the comment field, add the following code to your theme’s functions.php file:
function modify_comment_box_placeholder($defaults) {
$defaults['comment_field'] = '<textarea id="comment" name="comment" placeholder="Enter your comment here" cols="45" rows="8" aria-required="true"></textarea>';
return $defaults;
}
add_filter('comment_form_defaults', 'modify_comment_box_placeholder');
Explanation
In this example, we changed the placeholder for the Comment Box to “Enter your comment here.” You can adjust this placeholder text to suit your needs.
To change placeholders for other fields:
1. Name Field (author):
$defaults['fields']['author'] = '<input id="author" name="author" placeholder="Enter your name" />';
2. Email Field:
$defaults['fields']['email'] = '<input id="email" name="email" placeholder="Enter your email" />';
Add these lines within the modify_comment_box_placeholder function to customize the placeholder for each field. You can replace "Enter your name" or "Enter your email" with any helpful hint or custom message.
| Field Type | Placeholder Code Example |
|---|---|
| Name Field | $defaults['fields']['author'] = '<input id="author" name="author" placeholder="Enter your name" />'; |
| Email Field | $defaults['fields']['email'] = '<input id="email" name="email" placeholder="Enter your email" />'; |
| Comment Field | $defaults['comment_field'] = '<textarea id="comment" name="comment" placeholder="Enter your comment here"></textarea>'; |
FAQs | Customize WordPress Comment Fields
Q: Can I remove all fields except the comment box?
Yes, you can remove all fields except the comment box by simply using unset() for each field in the remove_comment_url_field function, except the comment field.
Q: Will these changes affect the functionality of the comments?
No, these changes only modify the appearance and layout of the form. The comments will work as usual.
Q: Is it possible to add new custom fields to the comment form?
Yes, you can add custom fields by modifying the comment form fields array. However, adding custom fields may require more advanced customization and may also need to save data in the database.
Q: How do I make sure these changes remain after a theme update?
Add these snippets to a child theme’s functions.php file or use a custom functionality plugin to ensure that your changes persist after theme updates.
Conclusion for Customize WordPress Comment Fields
Customizing the WordPress comment fields can significantly enhance the user experience and improve the flow of interaction on your website. By removing, reordering, and modifying fields, you can create a streamlined, user-friendly comment form that is inviting and accessible to your audience. With the simple PHP snippets provided here, you can customize your comment section with ease, making it more engaging and professional without needing to be a coding expert!
Note: Always remember to add these code snippets to your theme’s
functions.phpfile or a custom functionality plugin for the changes to take effect!



Pingback: How to Create Background Blur Effects Using CSS
Cannot be
It is remarkable, it is the valuable information
I think, that you are not right. I can defend the position. Write to me in PM.
I would like to talk to you on this theme.