
Adding a Background Blur Effects Using CSS is a fantastic way to make your web design look modern and elegant. With a background blur, you can create a soft, frosted glass look that can make text and elements stand out, even over busy background images. This guide will show you how to easily achieve this effect using CSS. We’ll cover everything from basic concepts to actual code that you can copy and use right away.
Why Use Background Blur Effects Using CSS?
Adding a blur effect to your website’s background can help you in several ways:
- Improves Readability: The blur effect softens the background, helping text and other content stand out.
- Adds Depth: A blurred background can create a layered effect, giving your design a sense of depth and sophistication.
- Enhances Focus: By blurring non-essential parts of the page, users are naturally drawn to the main content.
Understanding CSS Properties for Background Blur Effects
To create a background blur effect, you need to understand two main CSS properties:
- backdrop-filter: This property applies graphical effects like blur, brightness, or contrast to the background of an element.
- background-color with rgba: Setting a semi-transparent background color with rgba (e.g.,
rgba(255, 255, 255, 0.6)) combines nicely withbackdrop-filterfor a frosted glass effect.
Step-by-Step Code to Create a Background Blur Effect
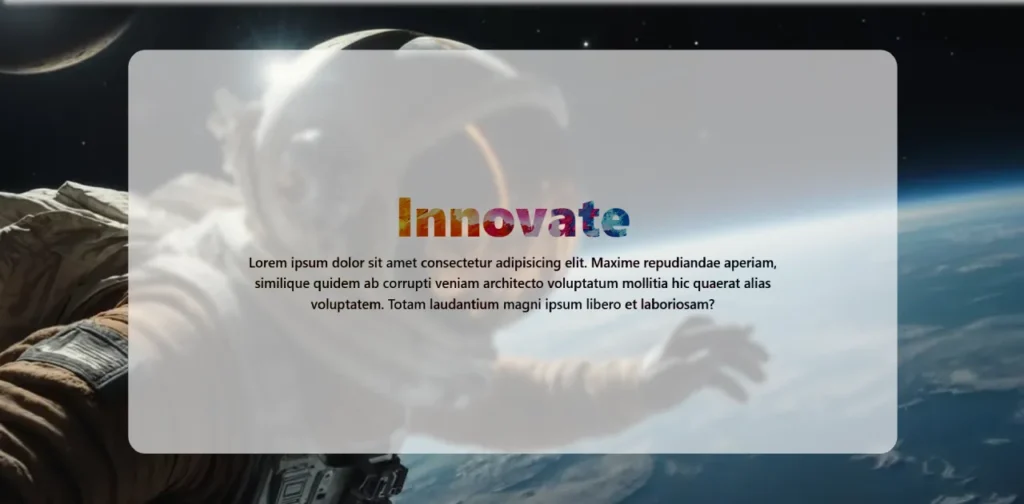
Here’s a simple example using CSS and HTML to create a section with a Background Blur Effects Using CSS.
1. HTML Structure
Add this HTML to your web page to create a section that will contain a blurred box overlay.
<section class="slider-one">
<div class="banner_blur_box">
<h1>Innovate</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime repudiandae aperiam, similique quidem ab corrupti veniam architecto voluptatum mollitia hic quaerat alias voluptatem. Totam laudantium magni ipsum libero et laboriosam?</p>
</div>
</section>
- Explanation: The
<section>element represents the entire background section, while<div class="banner_blur_box">contains the content with the blur effect. Inside this box, we have a title (<h1>Innovate</h1>) and some text.
2. CSS Styling
Now, let’s add some CSS to create the Background Blur Effects.
/* Background Section */
.slider-one {
background-image: url(images/Banner1.webp);
height: 100vh;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
display: flex;
align-items: center;
justify-content: center;
}
/* Blurred Box */
.banner_blur_box {
width: 75%;
padding: 10px;
background-color: rgba(255, 255, 255, 0.642); /* Semi-transparent white */
height: 80vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
backdrop-filter: blur(5px); /* Apply blur effect */
border-radius: 40px; /* Rounded corners */
}
/* Title Styling */
.banner_blur_box h1 {
font-size: 100px;
font-weight: 900;
background-image: url(images/Text-bg.jpg);
background-size: cover;
background-position: center;
background-clip: text;
-webkit-background-clip: text;
color: #0000006e; /* Dark, semi-transparent color */
}
/* Paragraph Styling */
.banner_blur_box p {
font-size: 22px;
font-weight: 600;
background-image: url(images/Text-bg.jpg);
background-size: cover;
background-position: center;
background-clip: text;
-webkit-background-clip: text;
color: #000;
width: 75%;
text-align: center;
margin-top: 10px;
}
- Explanation:
slider-one: This CSS targets the section and applies a full-screen background image with centered alignment.banner_blur_box: This class applies the blur effect (backdrop-filter: blur(5px);) to the box containing the text, along with a semi-transparent background color (rgba(255, 255, 255, 0.642)). This gives it a frosted glass effect.- Title and Text Styling: We added a background image effect on the text by clipping it with
background-clip: text;, giving a textured look to both the title and paragraph text.
Common Mistakes to Avoid
| Mistake | Solution |
|---|---|
| Forgetting to Add backdrop-filter | Ensure backdrop-filter is supported by your CSS and is applied on the element you want to blur. |
| Using Non-Semi-Transparent Colors | Always use rgba or hsla color formats to ensure transparency in your background color. |
| Not Centering Content Properly | Use display: flex;, align-items: center;, and justify-content: center; to make sure content is aligned in the middle of the section. |
FAQs for Background Blur Effects Using CSS
Q: Will background blur work on all browsers?
A: The backdrop-filter property has good support on modern browsers, but some older versions may not support it fully. Always test on multiple browsers to ensure compatibility.
Q: Can I use any background image?
A: Yes, you can use any background image as long as it has a high enough resolution to look good when blurred.
Q: How do I adjust the blur strength?
A: To make the blur effect stronger, increase the value in backdrop-filter: blur(Xpx); where X is the number of pixels. For example, blur(10px) will have a stronger effect than blur(5px).
Conclusion
Creating a background blur effect using CSS is a simple but effective way to make your design stand out. By using the backdrop-filter property with a semi-transparent background color, you can add depth and clarity to your web pages. Try experimenting with different background images, blur strengths, and colors to achieve the exact look you want.
With this guide, you can now enhance your site’s design and make it visually appealing while improving user experience. Happy coding!