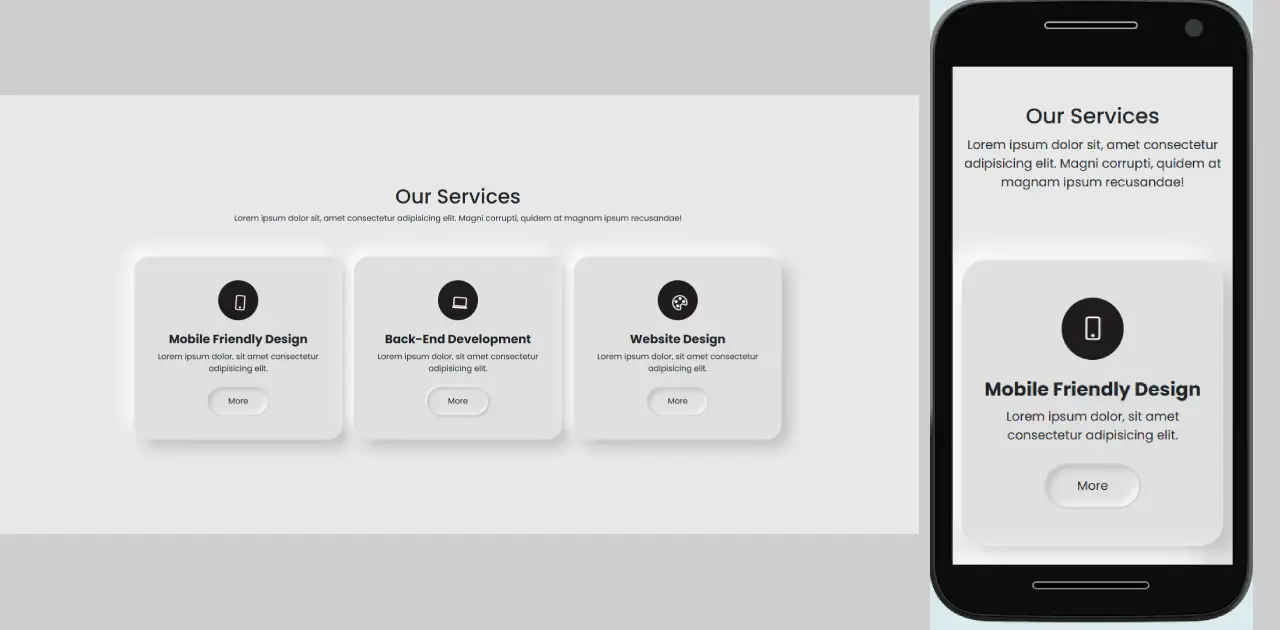
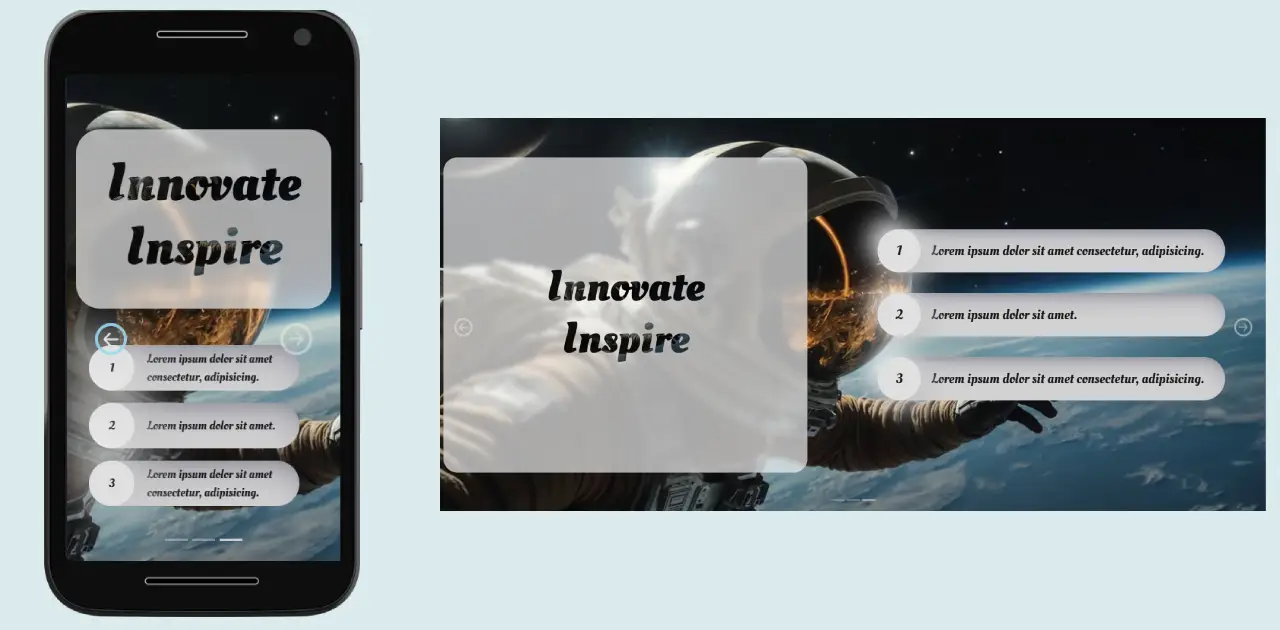
Build Beautiful Responsive Cards with HTML CSS: Free Code Included
Welcome to an exciting journey where you’ll learn how to create stunning responsive cards with HTML CSS! This step-by-step guide includes free code that you can download and use. By the end of this article, you’ll have beautifully designed cards that adapt to any screen size. Let’s dive right in! Why Responsive Cards Matter Responsive […]
Build Beautiful Responsive Cards with HTML CSS: Free Code Included Read Post »