
Adding a background image to text can elevate the visual appeal of your website and make headings or titles stand out. This simple yet powerful CSS trick is perfect for modern web design. In this guide, we’ll walk you through how to add a background image for text with CSS, using beginner-friendly explanations and practical examples.
Why Use a Background Image for Text?
Background images for text create visually stunning effects, making your content more engaging and dynamic. Here are a few reasons why you should consider this design technique:
- Eye-Catching Design: It draws attention to important headings or sections.
- Custom Branding: Use textures or patterns that align with your brand identity.
- Modern Aesthetic: A sleek, contemporary way to style text.
Step-by-Step Guide to add a background image for text with CSS
HTML and CSS Code
Here’s the HTML and CSS code for applying a background image to text:
HTML Code
<div class="main-container">
<div class="heading_area">
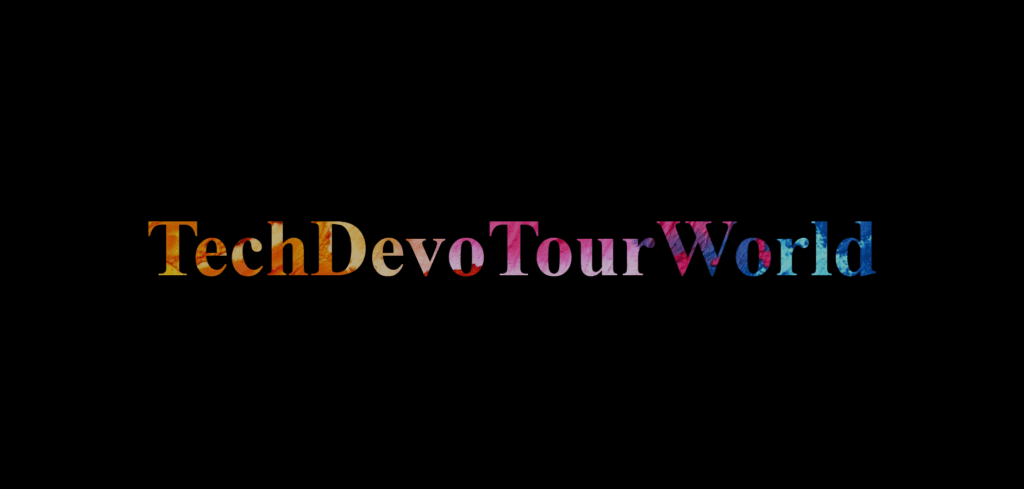
<h1>TechDevoTourWorld</h1>
</div>
</div>- The
divwith the classmain-containercenters the heading and sets the background environment. - The
h1tag withinheading_areawill have the background image applied.
CSS Code
.main-container {
display: flex;
align-items: center;
justify-content: center;
background-color: #000; /* Black background for contrast */
height: 100vh; /* Full-screen height */
}
.heading_area h1 {
font-size: 150px; /* Large font size for the heading */
font-weight: 900; /* Bold text for better visibility */
background-image: url(Text-bg.jpg); /* Your background image */
background-size: cover; /* Ensures the image covers the text */
background-position: center; /* Centers the background image */
background-clip: text; /* Clips the background to the text */
-webkit-background-clip: text; /* Ensures cross-browser support */
color: #00000042; /* Transparent color to hide unwanted background */
}We use this background image in Text. You can use it from here. Else you can use your own image.

How to Implement on a WordPress Website
If you’re working with WordPress, you can easily add this design to your site. Follow these steps:
- Login to Your WordPress Dashboard: Navigate to your WordPress admin panel.
- Go to Appearance > Customize: Select the Additional CSS option.
- Add the CSS Code: Copy and paste the CSS snippet into the Additional CSS section.
- Apply the Class: Edit your WordPress post or page and apply the
heading_areaclass to the desired heading element. - Publish Your Changes: Save and preview the changes to see the text with the background image.
Code Breakdown
Let’s break down the CSS code to understand its functionality:
| Code Part | Explanation |
|---|---|
background-image: url(Text-bg.jpg); | Sets the background image for the text. |
background-size: cover; | Ensures the image covers the entire text area. |
background-position: center; | Centers the background image for better alignment. |
background-clip: text; | Clips the background image to fit only the text. |
-webkit-background-clip: text; | Ensures compatibility with WebKit browsers like Chrome and Safari. |
color: #00000042; | Sets the text color to transparent, hiding the default background. |
Advantages of This Design Technique
- Versatility: Works for headings, titles, or call-to-action elements.
- Cross-Browser Support: Compatible with major browsers like Chrome, Safari, and Edge.
- Customizable: Easily change the background image, text size, or alignment.
FAQs for add a background image for text with CSS
Q1: Can I use this for smaller text?
Yes, but it works best with larger text (e.g., headings) because small text may not show the image details clearly.
Q2: What types of images work best?
High-contrast images, patterns, or gradients work best for this effect.
Q3: Is this compatible with all browsers?
This technique is supported in most modern browsers, including Chrome, Safari, and Edge. Older browsers may not support background-clip.
Q4: How do I replace the image?
Replace Text-bg.jpg in the CSS with the URL or path to your desired image.
Q5: Can I use this on buttons or other elements?
Yes, this effect can be applied to buttons, divs, or any element with text.
Conclusion | add a background image for text with CSS
Adding a background image for text with CSS is a straightforward way to elevate your web design. Whether you’re creating a sleek modern site or highlighting key elements, this technique offers flexibility and style.
By following the steps outlined here, you can easily implement this feature on any website, including WordPress. Experiment with different images and styles to make your website truly unique!