
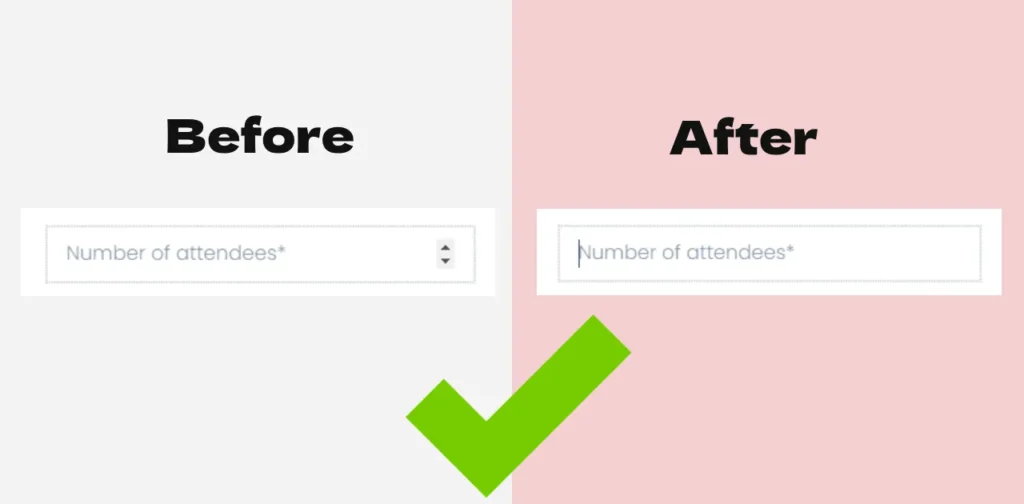
If you’ve ever used an input field of type “number” in WordPress, you might have noticed small up and down arrows (known as spinner buttons) next to the field. While these are helpful in some cases, they can look cluttered or unnecessary in specific design contexts. In this guide, we’ll walk you through a simple method to remove arrows from input type number in WordPress while ensuring browser compatibility.
Why Remove Arrows from Input Type Number?
There are several reasons why you might want to hide these arrows:
- Cleaner Design: Arrows can disrupt a minimalistic form design.
- Better User Experience: Users may accidentally click the arrows, leading to incorrect data input.
- Custom Styling: You might want to replace arrows with a custom design or functionality.
How to Remove Arrows from Input Type Number
To remove the arrows, we will use a small snippet of CSS. This code will ensure compatibility across all major browsers, including Chrome, Firefox, Safari, and Edge.
Step-by-Step Guide to Remove Arrows
1. Login to Your WordPress Dashboard
- Navigate to Appearance > Customize.
- Select Additional CSS.
2. Add CSS Code
Copy and paste the following CSS code into the Additional CSS section:
/* Hide spin buttons in Chrome, Safari, Edge */
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
/* Hide spin buttons in Firefox */
input[type=number] {
-moz-appearance: textfield;
}
/* Universal margin reset for consistency */
input[type=number] {
margin: 0;
}
3.Click Publish to save the changes.
Alternative Methods to Add the CSS Code
If you prefer other methods, you can also use:
- Editing the Theme’s CSS File:
- From your dashboard, go to Appearance > Theme Editor.
- Select the style.css file of your theme.
- Paste the code and save changes.
- Using a Plugin: If you’re not comfortable editing code directly, use plugins like Simple Custom CSS or CSS Hero to add the CSS snippet.
Code Breakdown of Remove Arrows from Input Type Number
Let’s explain how this CSS works:
| Code Part | Purpose |
|---|---|
::-webkit-inner-spin-button, ::-webkit-outer-spin-button | Targets the spinner buttons in WebKit browsers like Chrome, Safari, and Edge. |
-webkit-appearance: none; | Removes the default arrow styling in WebKit browsers. |
-moz-appearance: textfield; | Hides the arrows in Firefox. |
margin: 0; | Resets any default margin for consistent appearance. |
Browser Compatibility
This CSS snippet is compatible with all major browsers:
- Chrome
- Safari
- Firefox
- Edge
The use of -webkit-appearance and -moz-appearance ensures that the arrows are removed across all platforms.
FAQs for Remove Arrows from Input Type Number
Q1: Can I remove arrows from specific number fields only?
Yes, you can target specific input fields using an id or class. For example:
/* Target a specific input field with class "custom-number" */
input.custom-number::-webkit-inner-spin-button,
input.custom-number::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
Q2: Does removing arrows affect accessibility?
Removing arrows might make it harder for some users to increase or decrease the value. To maintain accessibility, you can add alternative methods, like plus/minus buttons or sliders.
Q3: Will this code affect other input types?
No, this code only targets input[type=number]. Other input types like text or password won’t be affected.
Q4: What if I want the arrows back?
Simply remove the CSS snippet from your WordPress site, and the arrows will reappear.
Conclusion
By following this simple guide, you can easily remove arrows from input type number fields in WordPress, ensuring a cleaner design and improved user experience. This method is easy to implement, works across all major browsers, and doesn’t require any advanced coding knowledge. Whether you’re building a custom form or improving an existing one, this small tweak can make a big difference.
Try it out and elevate your web design today!